Formatting Text with the eZ Publish Online Editor
This article is the third in a series focusing on concepts and features discussed in the newly released book eZ Publish Content Management Basics and is a short user guide to the eZ Publish Online Editor. It describes how to work with rich text content. We focus on the editing process, the OE text area and the OE toolbar.
Recall from the second article in this series that you are working in edit mode when you are viewing some content in the Content Editing Interface (in the Website Interface) or in the Object Edit Interface (in the Administration Interface). This usually means that either the Edit or Create here button has been clicked. The WYSIWYG Online Editor facilitates the manipulation of content attributes in edit mode, and is an integrated part of your eZ Publish content editing environment.
Requirements for editing environment
The access requirements for the Website Interface that were described in the second article in this series also apply to the Administration Interface. This is important for using the Online Editor within the two interfaces.
By default, to access either the Website Interface or Administration Interface, you need a valid user account (username and password) belonging to the Editor or Administrator group.
The Online Editor and interactive features make use of JavaScript. This means that JavaScript must be enabled in your web browser.
(JavaScript is a lightweight programming language that extends the functionality of XHTML. It is used in eZ Publish to create a more user-friendly environment. The interfaces will function correctly in non-JavaScript browsers, but will not be as feature-rich as intended. If JavaScript is disabled, the Online Editor will not be available and you will thus have to edit XML-based content directly.)
When the Online Editor is enabled, it will be displayed every time you edit text that is stored using the XML block datatype. Note that the Online Editor is not a standalone text editor; in other words, you can only edit eZ Publish content with it, and only when you are logged in to the system. We briefly introduced the Online Editor in the second article of this series.
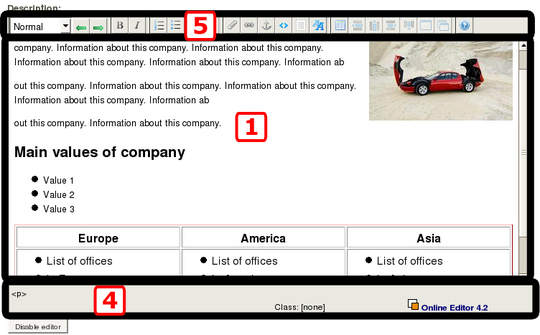
The Online Editor has five elements, three of which are shown in the screenshot below:
Components of the Online Editor
- The OE text area contains an editable visualization of XML code as formatted text.
- The context-sensitive pop-up menu can be accessed by right-clicking anywhere in the OE text area. In addition to standard commands like undo, cut, copy and so on, the pop-up menu contains specific items that can be used to manipulate the selected / current element.
- Modal dialogs (pop-up windows for entering specific kinds of data) provide access to additional editing tools, depending on the current setting.
- The OE status bar, located directly below the OE text area, displays useful information about the element where the cursor is currently located.
- The OE toolbar contains tools for editing the content that is displayed in the OE text area. The buttons are very similar to those found in many word processors. The following screenshot shows the different buttons:
OE Toolbar
Hover your mouse over the buttons in the OE Toolbar to display tooltips describing each button's function.
When a particular button is disabled, this means that the button's function is not applicable in the current context.
The Actions area of the OE toolbar contains buttons to undo or redo the last operations. These buttons work similarly to those in popular word processing applications. The Undo button can be used to reverse the last operation or to remove the last entry that was typed. Keep clicking this button to reverse multiple operations. The Redo button can be used to reverse (or restore) the last undo operation. Keep clicking this button in order to restore multiple operations.
The Special character button is located in the Special Tools area of the OE toolbar, and is symbolized with an alpha letter. This button allows you to insert special characters that may not normally be found on your keyboard (such as the copyright symbol or characters from languages other than your system's default language). Position the cursor at the location within the OE text area where you wish to insert a special character. Then, click the Special character button to bring up a modal dialog with a table of special characters. To insert a character, simply click on it inside the modal dialog.
The Literal text button is located in the Special Tools area of the OE toolbar. This button can be used to create an area where you can input unformatted text such as program source code, HTML code and XML content. Everything that is inside a literal block will be rendered in the same way (character by character) when the final output is generated.
The current element is determined by the cursor's position. Selected elements refer to highlighted (or otherwise selected) content. To perform an operation on the current or selected element, use the OE toolbar and the context-sensitive pop-up menu.
Headers
The Text Style tool is a dropdown list on the OE toolbar that is used to create headings. The list of choices contains different text styles. While "Normal" means normal text, the other six styles are headings ranging from levels 1 to 6. Headings are incompatible with all other XML tags. This means that a heading cannot contain a link, nor can it be bold, italic and so on. In fact, the only things that headings can contain, other than normal text, are special characters. However, developers can apply additional styling for headers through the template system.
Heading level 1
There are two ways to create a new heading. Either type in text normally, then select it and click the Text Style tool dropdown list to select the heading level of your choice. Alternatively, start with a new paragraph at the location where you wish to add the heading, open the dropdown list of text styles and choose the desired heading level, type in text, then press the "Enter" key to terminate the heading. Later, you can change the heading level by selecting the text and accessing the Text Style tool dropdown list.
Paragraphs and line breaks
In the OE text area, to create a new paragraph, position the cursor at a location where you wish to add a new text paragraph and press the "Enter" key. A new empty paragraph will be created. To create a new line, hold the "Shift" key down and press the "Enter" key. A new empty line will be created, leaving a hard line break in the text.
The Format area of the OE toolbar contains the Bold button to make the selected text bold, and the Italic button to make the selected text italic. If the selected text is already bold or italic, the corresponding button will remove the formatting.
It is possible to set the text style (bold / italic) before typing in the actual text. When your cursor is on a blank space or line, click the corresponding button to initiate the bold or italic text style, type some words, then click the button again to turn off the text style.
Adding hyperlinks in your content improves the experience for site visitors. The link feature in the OE lets you add links both to external and internal webpages. In addition, you can add links within a single page (these are called anchors) so that visitors can jump back and forth without having to scroll and search for information.
Hyperlinks
The Link button is used to create and edit hyperlinks. This button is located in the Special Tools area of the OE toolbar. To create a new link, position the cursor at a location where you wish to add a hyperlink, then click the Link button. You can also right-click and select "Insert link" from the context-sensitive pop-up menu. This will open a modal dialog called "Insert link" with the link properties Text, Type, URL, Class, Open in new window, Title, and ID. There are five possible protocol prefixes for external links (http, mailto, file, ftp, and https) and two special types for internal links (ezobject and eznode). The internal links will be created dynamically based on the object or node ID numbers. In other words, if a node is moved, links that point to it will not be broken even though its URL has changed. Specify the link properties and click the OK button. The inserted link will appear in the OE text area.
You can also select some text and click the Link button. Alternatively, right-click some selected text and choose the "Insert link" item from the context-sensitive pop-up menu. The dialog that was described above will appear and the Text field will contain the selected text fragment.
Anchors
A hyperlink can refer not only to a whole document but also to a specific section within a document. Anchors are used for linking to a specific section of a page. The Anchor button is located in the Special Tools area of the OE toolbar. Note that the anchor names must be unique within the same page / document / object. You need to mark the section before you can link to it. To do this, insert an anchor at the beginning of the desired fragment. When creating a hyperlink referring to this fragment, append the hash character (#) and the anchor name to the URL. For example, use "ezobject://323#Sun" or "http://ez.no/page.php#Sun" to link to an anchor called "Sun".
To create an anchor, position the cursor at a place where you wish to add an anchor, then click the Anchor button. You can also right-click this location and choose the "Insert anchor" item from the context-sensitive pop-up menu. You will see a modal dialog called "Insert anchor". Specify the anchor name and click the OK button. The inserted anchor will appear as a special icon in the OE text area.
The distinction between block and inline elements explains why some elements are displayed as they are. A block element always begins on a new line when displayed. It exists in its own virtual box and is always followed by a carriage return (as when, in a word processor, you press the "Enter" key after typing in some text). There are 12 types of block elements, including headers and embedded objects. An inline element, such as emphasized text or a link, becomes part of the text on the same line. There is no virtual box around inline elements.
eZ Publish enables you to create relations between different objects. For example, it is possible to relate an image object to an article. The Online Editor makes it possible to insert related objects into the XML structure so that they become embedded objects. The Object button is used to embed objects and edit existing embedded objects. This button is located in the Special Tools area of the OE toolbar. By default, embedded objects are inserted as block elements, even though the OE sometimes displays images as if they were inline elements. However, you can also set embedded objects to be inline elements.
Adding an inline image to an article
Images are the most common elements to embed in content. It is recommended that you create a new paragraph before inserting an image.
To insert an image, position the cursor at a location where you wish to add an image. Then, click the Object button in the OE toolbar. You can also right-click and choose the "Insert object" item from the context-sensitive pop-up menu.
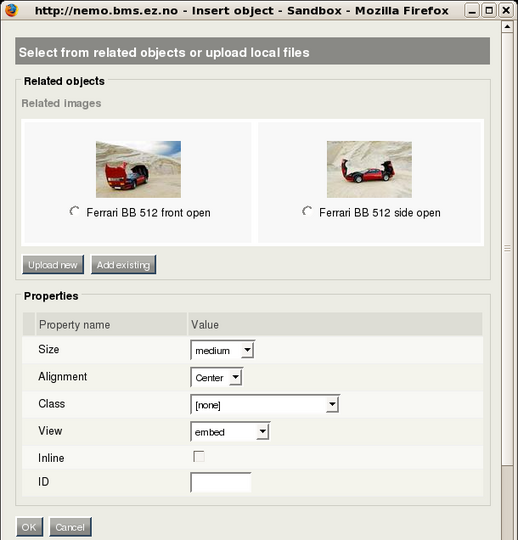
You will see a modal dialog showing a list of related objects (these are objects that are either used by or that use the current object in some way). If there are no relations, the list will be empty. If the needed object is not in the list of related objects, you should add it by using one of the two buttons located below the list itself. It is possible to either add an existing object or upload a new file and use that as a related object. Otherwise, select the desired object from the list and specify its embedding properties. Set the desired properties and click the OK button. The inserted object will appear in the OE text area. Image objects will appear as images, while all other objects will appear as special icons.
OE modal dialog for insert object (image)
Lists
Lists are a useful way to present material in a structured fashion. The operations are almost identical for ordered and unordered lists. The List area of the OE toolbar contains four buttons for managing lists. The Numbered list button enables you to create numbered (ordered) lists, while the Bullet list button enables you to create bullet (unordered) lists. The Decrease indent and Increase indent buttons allow you to change the level of indentation for list items when those items are current or selected.
To create a new list, start with a new empty paragraph and click the Numbered list / Ordered list button. The empty paragraph will be transformed to an empty list item of the selected type. Write text for the first list item and press the "Enter" key to create another empty list item. Continue adding new list items as required. To end a list, press the "Enter" key inside an empty list item.
To convert between the two list types, select all list items and click the button for the other list type. You can also transform a single paragraph or a sequence of existing paragraphs into a list by selecting the text fragment and clicking one of the list buttons.
Tables
The Tables area of the OE toolbar contains seven buttons used to create and manipulate tables in different ways. All table buttons except for the Create table button become active when a table cell is selected.
To create a new table, position the cursor at a location where you wish to insert a table. Click the Create table button. You can also right-click and select "Insert table" from the context-sensitive pop-up menu. You will see a modal dialog called "Insert table". Specify the number of rows and columns, the table width (either 0-100% or the number of pixels) and the table border size (in pixels). Then, click the OK button. The table will appear in the OE text area. If the table border is 0, the table will be displayed in the Online Editor with borders for easier visualization. At this point, you can insert the desired content into the table cells.
Customizing the table works just like in other WYSIWYG text editing tools that support tables. You use the buttons for actions like inserting or deleting rows or columns and splitting or merging cells. You can also select actions, such as creating table headers, from the pop-up menu.
The eZ Publish Online Editor (OE for short) is an extension that enables you to create formatted pages using an intuitive interface. The OE is an integrated part of your eZ Publish content editing environment.
The Online Editor has five elements: the OE text area, containing an editable visualization of formatted text; the context-sensitive pop-up menu with standard commands like undo, cut and copy, as well as actions on the currently selected element; modal dialogs, providing access to additional editing tools depending on the current setting; the OE status bar, displaying information about the element where the cursor is currently located; and the OE toolbar, containing tools for editing content in the OE text area.